# Bootstrap 4 Toast
A jQuery plugin to make the usage of Bootstrap 4 toasts easy.
* [About ](#about )
* [Usage ](#usage )
* [Live Example ](https://OliveEuphoricTriggers--five-nine.repl.co )
* [Caveats ](#caveats )
* [Roadmap ](#roadmap )
* [Contributing ](#contributing )
### About
As of Bootstrap 4.2, [toasts ](https://getbootstrap.com/docs/4.2/components/toasts/ ) have been inroduced and the aim of this plugin is to make them easier to use.
### Usage
You can pass to the `$.toast` function an object with the settings for your toast which are as follows:
| Parameter |Description| Default | Values |
| ------------- |-----------| ------- |---------
| title | Shows in the top left corner of the toast header | 'Notice!'| |
| subtitle | Shows in the top right corner of the toast header | N/A | |
| content | Shows in the toast body | N/A |
| type | Determines the style of the toast based on Bootstrap styles | 'info' | 'info', 'success', 'warning', 'error'
| delay | Determines how the toast will show for | 3000
**Note:** If content is omitted, the toast will not have a `.toast-body` and can be used as a small snack which will be shown below in the examples.
```javascript
$.toast({
title: 'Toast',
subtitle: '11 mins ago',
content: 'Hello, world! This is a toast message.',
type: 'info',
delay: 5000
});
```

The respective markdown for the above would be:
```
< div class = "toast" role = "alert" aria-live = "assertive" aria-atomic = "true" data-delay = "5000" >
< div class = "toast-header bg-info text-white" >
< strong class = "mr-auto" > Toast< / strong >
< small class = "text-white" > 11 mins ago< / small >
< button type = "button" class = "ml-2 mb-1 close" data-dismiss = "toast" aria-label = "Close" >
< span aria-hidden = "true" class = "text-white" > × < / span >
< / button >
< / div >
< div class = "toast-body" > Hello, world! This is a toast message.< / div >
< / div >
```
To show a "snack" (a small version of the toast), simply omit the content property:
```javascript
$.toast({
title: 'A small bitesize snack, not a toast!',
type: 'info',
delay: 5000
});
```

Now, onto the different types:

An 'info' toast

A 'success' toast

A 'warning' toast

An 'error' toast
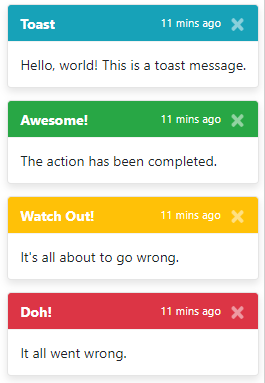
The toasts are stackable:

### Caveats
* The toast will remain in the DOM when hidden, I am working on a way to incorperate removing them from the DOM or reusing existing ones if left in, however, for the time being, you can use the following to remove the toast once it is hidden from the DOM:
```javascript
$(document).on('hidden.bs.toast', '.toast', function (e) {
$(this).remove();
});
```
### Roadmap
* Allow img in toast as is shown in the Bootstrap 4 documentation
* Allow the option to prevent stacking
* Allow the option to keep / remove from DOM
### Contributing
I am not perfect and as such I am always looking for ways to improve my code so please make suggestions, forks and pull requests. Feel free to adapt this plugin freely (but please do not go ahead and sell this plugin, the point is that this should be free) and be sure to let me know so I can check out your changes.